Best Practices for Website Design: A Complete Guide to Driving Results
Understanding the Psychology of First Impressions
When someone visits your website, they form an opinion almost instantly - research shows it takes just 50 milliseconds for users to make judgments about credibility. These split-second decisions determine whether visitors stay to explore or leave immediately. Let's look at the key psychological factors that shape these crucial first impressions.
The Power of Visual Hierarchy
Just as a well-organized store helps shoppers find what they need quickly, an effective visual hierarchy guides website visitors naturally through your content. Size, color, and contrast work together to highlight important elements - think of how a bright call-to-action button surrounded by white space immediately draws the eye compared to a small, dull button lost in a busy layout. When used thoughtfully, these design principles help visitors focus on what matters most.
Building Trust Through Design
Your website's design plays a huge role in establishing credibility with visitors, much like how a clean, welcoming storefront builds confidence in a brick-and-mortar business. Professional photos, easy-to-find contact details, and authentic customer testimonials show visitors they can trust you. Adding security badges and social proof elements like customer reviews with headshots helps reinforce this trust. Small details make a big difference - even something as simple as pairing a testimonial with a professional photo of the customer instantly boosts credibility.
Avoiding Common Design Mistakes
Some website elements reliably drive visitors away - cluttered layouts, constant pop-ups, and slow loading speeds create frustrating experiences that send people running. It's similar to walking into a messy store with overly aggressive salespeople - most customers won't stick around long. Focus instead on clear navigation paths, minimal distractions, and optimized performance to create an inviting space visitors want to explore. To better understand how users experience your site, check out this guide on How to master Customer Journey Mapping.
Real-World Examples and Impact
The numbers don't lie when it comes to psychology-informed design changes. One company saw conversions jump 30% after simplifying their navigation and improving their visual hierarchy. Another reduced their bounce rate by 20% by speeding up load times and decluttering their layout. These real results show how understanding user psychology and applying smart design principles directly impacts key metrics. When you align your website design with how people naturally think and browse, you create an experience that helps achieve your business goals.
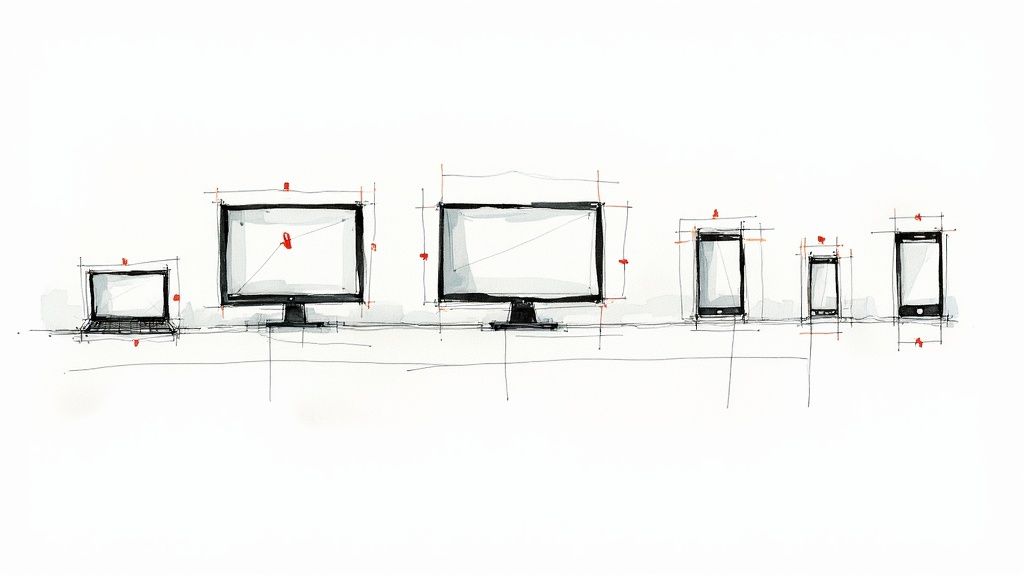
Mastering Mobile-First Design Strategy

When creating a website that connects with visitors, focusing on the mobile experience is essential. With most people now browsing on phones and tablets, starting with mobile design isn't optional - it's a fundamental shift in how we approach web design from the ground up.
Why Mobile-First Matters for Best Practices in Website Design
The numbers tell a clear story: mobile devices now drive over half of all website visits. This means your site needs to work beautifully on smaller screens first. Think about your own experience trying to use a desktop-focused site on your phone - the tiny text, awkward navigation, and frustration of accidentally clicking the wrong elements. Sites that put mobile users first see up to 40% better conversion rates because they're giving people what they want - a smooth, intuitive experience on the device they use most.
Key Principles of Mobile-First Design
Getting mobile design right starts with understanding how people actually use their phones to browse. This affects everything from navigation to content layout. Plus, with Google now using mobile-first indexing, it directly impacts your search rankings too.
- Simplified Navigation: Phone screens are small, so menus need to be simple and clear. A well-designed hamburger menu with obvious labels helps users find what they need quickly.
- Touch Optimization: Mobile users navigate with their fingers, not a precise mouse cursor. Make buttons big enough to tap easily and space them apart to prevent mis-clicks that send users to the wrong page.
- Content Prioritization: Mobile visitors often want specific information fast. Put the most important content first and break it into digestible chunks that are easy to scan while on the go.
- Page Speed Optimization: Mobile connections can be slow and unreliable. Optimize your images, minimize code bloat, and use browser caching so pages load quickly. Just one extra second of load time can drop conversions by 7%.
Implementing Mobile-First Best Practices
The key to successful mobile design is starting with the smallest screen first. This forces you to focus on what's truly essential and build a clean, focused experience. Only then should you expand the design for larger screens, thoughtfully adding features as you have more space to work with. This approach leads to better results than trying to squeeze a desktop site down to phone size.
Measuring Mobile Success
To know if your mobile design is working, track key metrics in Google Analytics. Watch bounce rates, time on page, and conversion rates specifically for mobile users. Pay attention to where people leave your site or struggle to complete actions. Use this data to continuously improve the mobile experience through regular testing and updates. With a solid mobile-first strategy and ongoing optimization based on real user behavior, you can build a website that truly serves today's mobile-first world.
Optimizing Site Speed for Maximum Impact
Building on our mobile-first design principles, site speed plays an equally critical role in successful website design. Fast loading times aren't optional anymore - they directly impact your ability to keep visitors engaged and convert them into customers. Research shows that slow websites cost retailers an estimated $2.6 billion each year in lost sales, highlighting the direct connection between site performance and business results.
Why Site Speed Matters for Best Practices
When pages take too long to load, visitors quickly lose patience and leave. Studies show that 39% of users will abandon a website if images don't load promptly. This means that even beautifully designed sites can lose a huge portion of their audience due to slow loading speeds. Since design influences 75% of a website's perceived credibility, poor performance can seriously damage your professional image and brand reputation.
Practical Techniques for Improving Site Speed
Making your site faster requires looking at multiple technical aspects. Here are the key areas to focus on:
- Image Optimization: Large image files often cause slow page loads. Compress images carefully to reduce file size while maintaining quality. Consider using newer formats like WebP that offer better compression.
- Caching Strategies: Set up caching to store commonly accessed data locally, eliminating the need to reload it on repeat visits. This significantly speeds up the experience for returning users.
- Code Minification: Remove unnecessary characters and whitespace from your code to make files smaller and faster to process. This simple step can noticeably improve loading times.
- Content Delivery Network (CDN): Use a CDN to serve content from servers located closer to your visitors. By reducing physical distance, you'll get faster load times worldwide.
Monitoring and Maintaining Site Speed
Site speed optimization requires ongoing attention as your website grows. Regular testing with tools like Google PageSpeed Insights helps identify new issues before they impact users. Track key metrics like Time to First Byte (TTFB), First Contentful Paint (FCP), and Largest Contentful Paint (LCP) to understand how your site performs. Consistent monitoring and updates ensure you maintain the fast experience visitors expect. Read also: Effective Search Engine Optimization Strategies to learn how speed fits into your broader SEO efforts.
Balancing Speed and Design
Creating an effective website means finding the right balance between visual appeal and fast performance. While high-quality images and interactive elements enhance user experience, they need proper optimization to avoid slowing down your site. Focus on smart implementation - compress assets appropriately, load resources efficiently, and test thoroughly. This balanced approach helps you build a website that looks great and loads quickly, keeping visitors engaged and supporting your business goals.
Creating Visual Elements That Convert

Think of your website like a physical store - just as an eye-catching storefront draws people inside, well-designed visual elements on your site can captivate visitors and guide them toward taking action. The right combination of images, colors, and design elements does more than just look good - it builds trust and helps convert browsers into customers.
The Power of Imagery
Images shape how users perceive and interact with your site. The right visuals can instantly communicate complex ideas and create emotional connections. Rather than using generic stock photos, consider authentic images of your team and products to help build credibility. For instance, showing real photos of your staff at work or detailed product shots can help visitors better understand your offerings. When selecting images, focus on quality and relevance - each visual should serve a clear purpose in supporting your content and engaging visitors.
Color Psychology and Branding
The colors you choose can subtly influence how people feel and act on your site. Consider how different hues affect perception - blue often represents trustworthiness, green suggests growth and nature, while red can create urgency. But color choices should always align with your brand identity. For example, a children's toy company might use bright, playful colors that appeal to their target audience. Meanwhile, a law firm may opt for deeper, more reserved tones that convey professionalism. The key is maintaining consistency across all visual elements to strengthen brand recognition.
Creating Visual Hierarchy for Effective Communication
Just as headings organize written content, visual hierarchy helps guide visitors' eyes to what matters most. Elements like size, contrast, and placement work together to highlight important information. A call-to-action button, for example, should stand out through its size and color. Strategic use of white space is equally important - giving key elements room to breathe helps visitors process information more easily. When designing your page layout, consider how visual cues can naturally direct attention to your most important messages and conversion points.
Implementing Video Content Strategically
While video can boost engagement significantly, it needs thoughtful implementation. Auto-playing videos with sound often annoy visitors rather than engage them. Instead, try short, captioned videos that play silently until activated. Product demonstrations, how-to guides, and customer testimonials work especially well in video format. When done right, video content can keep visitors on your site longer - studies show up to 88% longer viewing times compared to pages without video. This extended engagement often leads to better conversion rates and stronger brand awareness. Focus on creating video content that adds real value for your visitors while respecting their browsing preferences.
Implementing Effective Minimalist Design

A clean, focused website design helps users easily find what they need without distractions. By removing unnecessary elements and emphasizing essential content, minimalist design creates an experience that naturally guides visitors to take action. This approach leads to better engagement, higher conversion rates, and faster load times - all key factors in a website's success.
The Core Principles of Minimalist Web Design
The power of minimalist design comes from three main principles that work together to create an effective user experience:
- Strategic Use of White Space: Empty space isn't wasted space - it's a vital design element that gives content room to breathe. For example, adding generous margins around important buttons makes them stand out and encourages clicks. Think of white space as the framing that helps important elements capture attention.
- Simplified Navigation: Clear menus and obvious links help users move through your site effortlessly. Just like a well-organized store with clear aisle markers, your website's navigation should make it easy for visitors to find exactly what they want. The simpler and more intuitive the structure, the better the experience.
- Reduced Mental Load: By presenting information in small, easily digestible chunks without clutter, minimalist design helps visitors process content without getting overwhelmed. This makes browsing more enjoyable and helps users retain key information better.
Real-World Examples of Minimalist Design Success
Many companies have seen dramatic improvements after simplifying their websites. Cases show that stripping away visual noise and focusing on core content directly boosts key metrics like time on site and conversion rates. The clean code behind minimalist designs also helps pages load faster, which both visitors and search engines prefer. Want to learn more about creating content for a minimalist site? Check out our guide on Content Marketing for Business.
Implementing Minimalist Design Best Practices
Creating an effective minimalist design requires careful planning. Rather than randomly removing elements, focus on strategically choosing what to keep and how to present it in the clearest way possible.
- Prioritize Content: Figure out what information matters most to your target audience and make it prominent. Move less important details to secondary pages or remove them if they don't serve a clear purpose.
- Choose a Simple Color Palette: Pick 2-3 colors that match your brand and stick to them consistently. A focused color scheme creates visual harmony without overwhelming visitors.
- Use High-Quality Typography: Select clean, readable fonts that complement your design. Good typography enhances readability while adding subtle visual interest.
By following these guidelines thoughtfully, you can create a minimalist website that looks great and delivers results through improved engagement, higher conversions, and stronger brand recognition.
Measuring and Optimizing Design Performance

A beautiful website only delivers real value when it achieves your business goals. Like a physical store tracking sales data, your website needs careful monitoring to understand what works and what needs improvement. By taking a methodical approach to measuring performance, you can make informed design decisions that drive better results.
Key Metrics for Measuring Website Success
The first step is identifying the right metrics to track how users interact with your site. For example, bounce rate shows whether your landing page captures visitor interest by measuring how many people leave after viewing just one page. Time spent on page reveals if your content keeps users engaged. Other essential metrics include:
- Conversion Rate: Shows the percentage of visitors who take desired actions like making purchases or submitting forms. This directly measures how well your design moves users toward your goals.
- Click-Through Rate (CTR): Tells you what percentage of users click specific links or buttons. Low CTR may mean buttons need better placement or design.
- Pages Per Session: The number of pages visitors view in one visit. This helps evaluate if your navigation effectively encourages site exploration.
Tools and Techniques for Data Analysis
Several tools can help you gather key performance data. Google Analytics provides detailed insights into user behavior, traffic sources, and conversion patterns. Heatmap tools create visual maps showing where users click and scroll most, helping spot design issues. For instance, if visitors consistently miss an important call-to-action button, you may need to adjust its location or appearance.
A/B Testing for Continuous Improvement
A/B testing compares different design elements to see what performs best. By showing two versions of a page to different user groups, you can determine which option drives better results. You might test different headlines, button colors, or layouts to find what leads to higher conversion rates. This testing approach lets you make design choices based on real user data rather than assumptions.
The Importance of User Feedback
While analytics provide valuable data, direct user feedback offers critical insights you can't get from numbers alone. User surveys, feedback forms, and testing sessions help uncover specific pain points and unexpected behaviors. This qualitative feedback often reveals issues that wouldn't show up in standard metrics, giving you a more complete picture of the user experience.
Establishing Performance Benchmarks and Tracking Progress
Setting clear performance targets gives you concrete goals to work toward. By regularly comparing your metrics against these benchmarks, you can see if design changes are having the intended impact. This ongoing cycle of measurement and refinement helps create a website that truly serves your business objectives and meets user needs.
Ready to transform your website with a powerful AI chatbot? Sitebot empowers you to create custom, multilingual chatbots tailored to your unique content and brand identity. Integrate seamlessly on your website, Slack, and Zendesk to deliver precise and relevant customer interactions. Boost engagement, optimize lead generation, and build stronger customer relationships with Sitebot. Visit https://sitebot.co today to learn more and start your free trial.


